Introduction
It’s not uncommon for developers to connect Fastly's global network directly to their storage provider and serve content such as videos and pictures without an intermediate web server. For security purposes, engineers can use Code@Edge serverless code to presign each request using the S3 API. Below is a short guide on how to accomplish this.
Guide
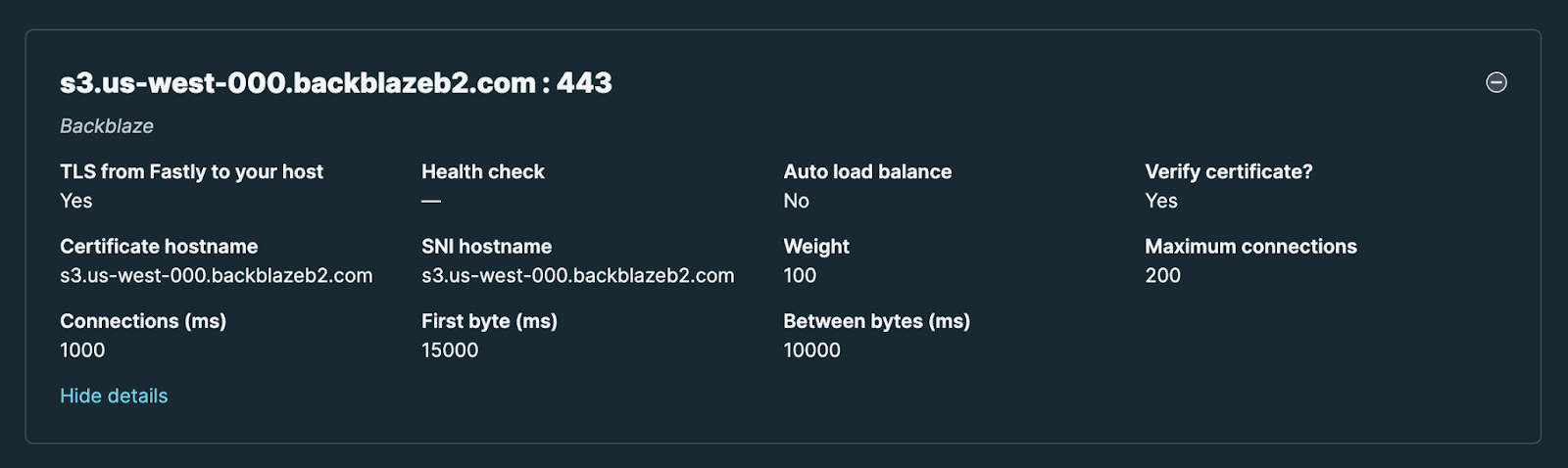
First, you will need to add your B2 bucket endpoint as a host within your Code@Edge project. Give this host a friendly name as you will need to modify the following rust file with this name. In this case, I have named it “Backblaze”.

You'll find some example code here which lays the framework for what we need to get started. From it, you will need the cargo.toml and main.rs files.
You will also need to have the fastly command line interface installed and configured so that you can deploy your worker code. This particular applet uses the Rust programing language in its logic.
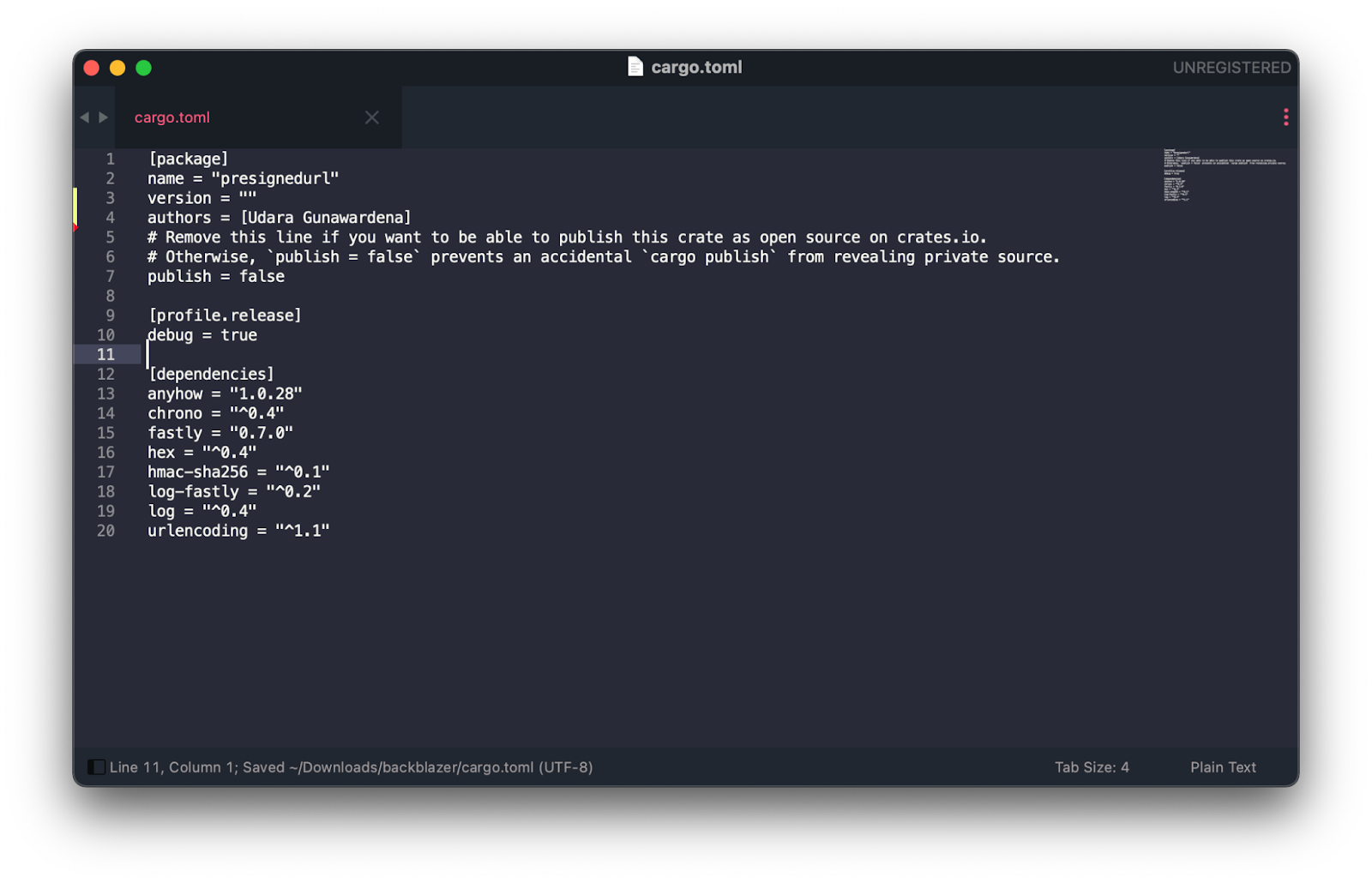
The cargo file lists the dependencies the code will need to run. We will need to modify it to add valid package information as shown in the following screenshot. 
Next, you will need to make the following modifications to the main.rs file to adapt it to interface with B2.
Add the hostname you created earlier into the main.rs file. You will modify the BACKEND_S3 constant assigned in line 9. As stated earlier I named the host “Backblaze” so I have modified this line of code as so.
LINE 9 const BACKEND_S3: &str = "Backblaze";
Modify the naming schema the demo code is using to address the B2 object storage endpoint. Changes will need to be made to line 71 and 105.
LINE 71 format!("{}.s3.{}.backblazeb2.com", s3_config.bucket, s3_config.region),
LINE 105 let host = format!("{}.s3.{}.backblazeb2.com", bucket, region);
Your modifications to the logic of the main file are complete. You will need to nest the file into a folder named “src”

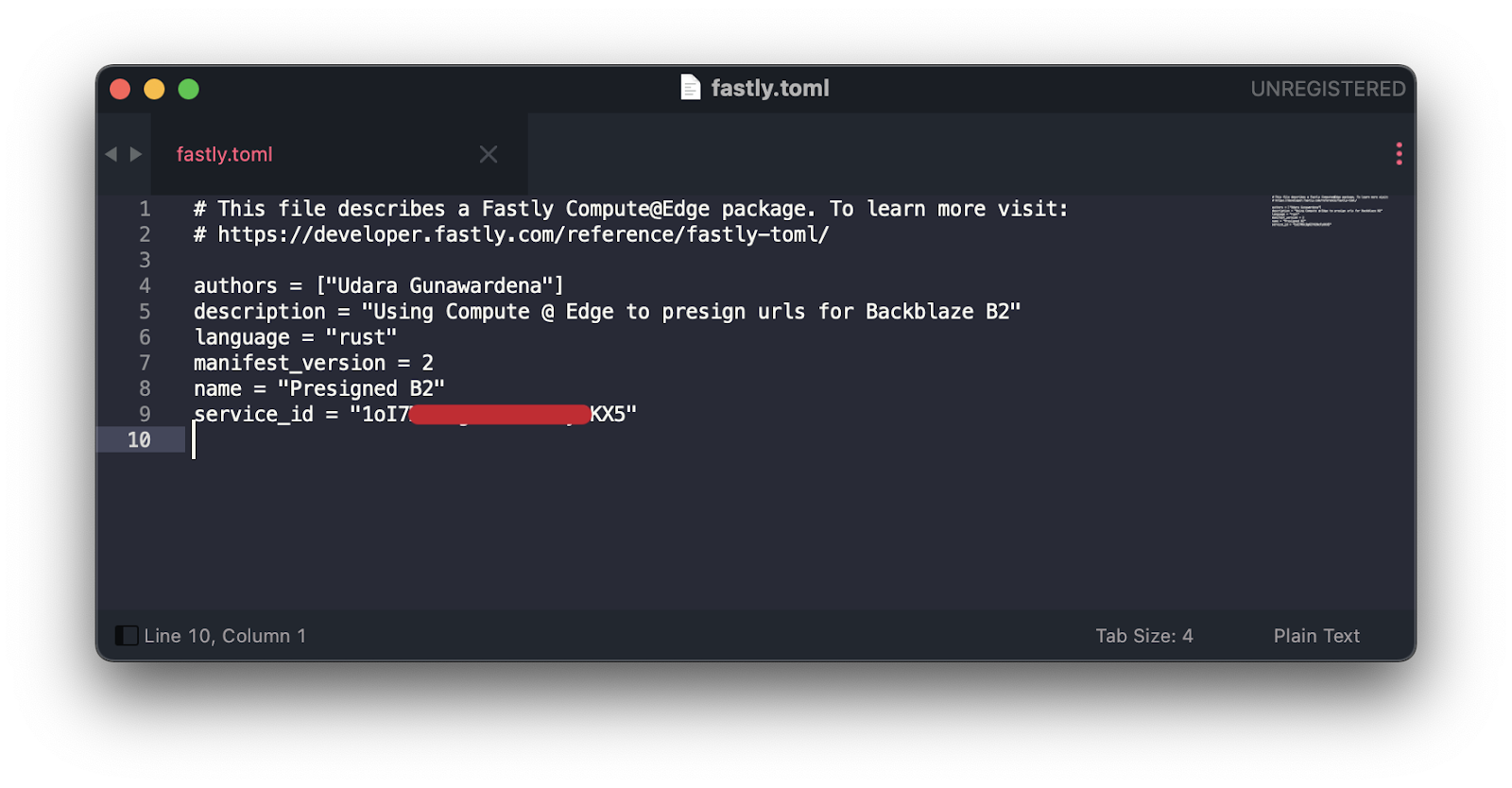
Next you will need to add a fastly config file to the root to describe the Compute@Edge package. In this case it is named “fastly.toml” and added to the root.

The code is now ready and can be deployed simply by using the following fastly cli command.
fastly compute publish
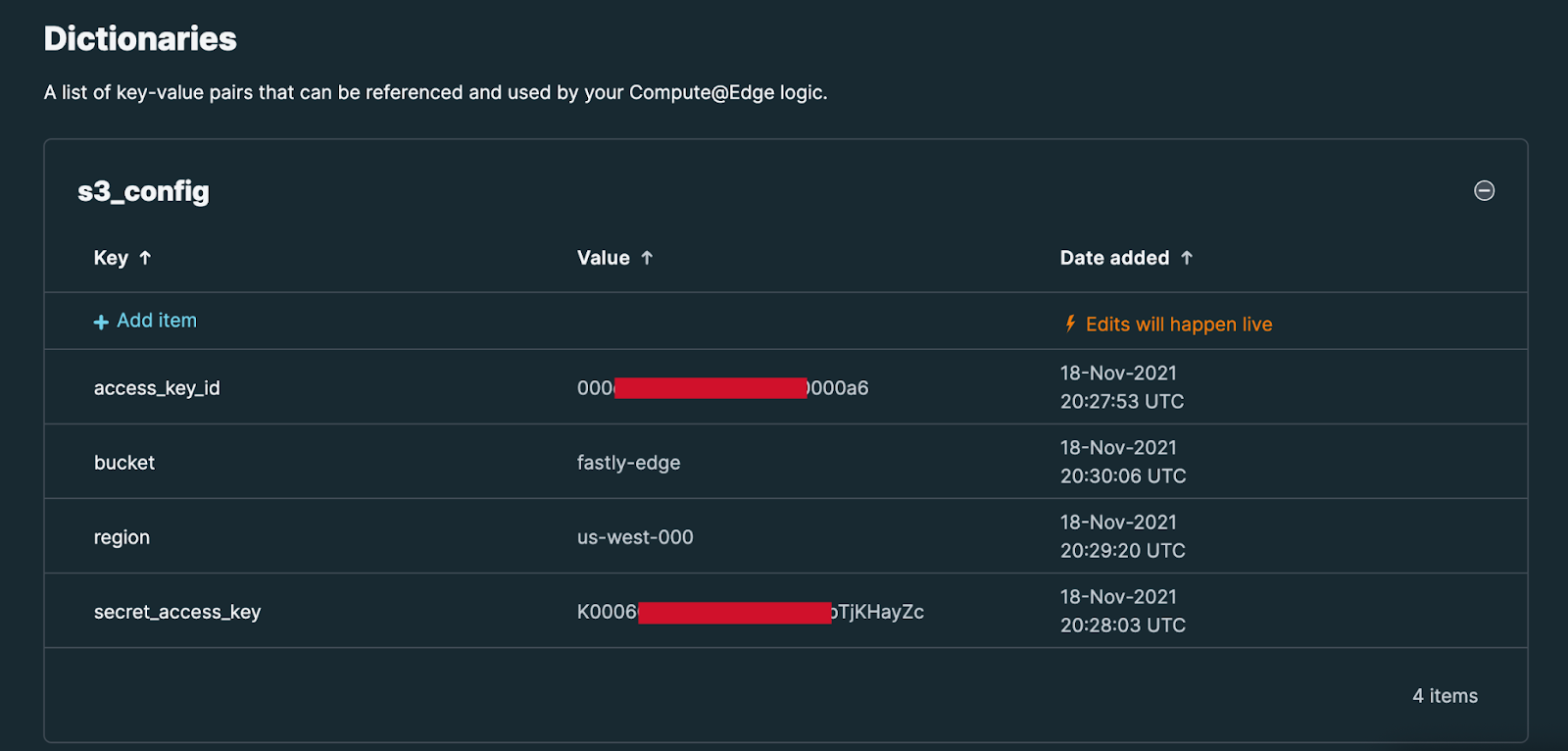
Finally, you will need to configure a dictionary within your Compute@Edge interface for the code to access your B2 credentials. In this case, the code is looking for credentials in a dictionary named “s3_config”. Create this with the following parameters in your Compute@Edge interface.

- Keys generated from the B2 interface are added directly here as “access_key_id” (keyID) and “secret_access_key” (applicationKey).
- Bucket name is added in lowercase letters.
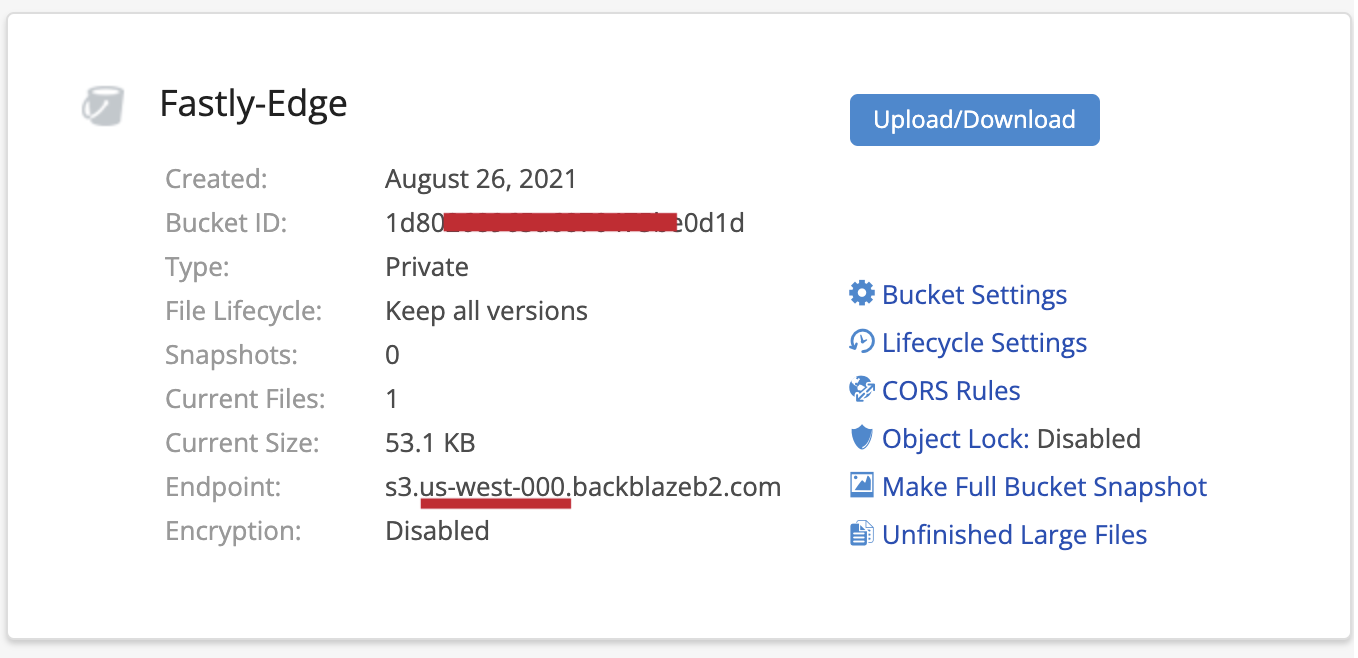
- Region has been added as well. You can find the region within the endpoint URL displayed in your buckets page.

Your presigned url applet should now be working! You can navigate to any present object within the bucket by appending its file name to your website's url. Here's a live url being translated by the above code.
https://partially-faithful-coyote.edgecompute.app/wefwx8dj75r51.jpg
Articles in this section
- Object Lock FAQs
- Delivering Private Backblaze B2 Content Through Cloudflare CDN
- Bunny Integration Quick Start Guide
- Guide for using Fastly Compute @ Edge with Backblaze B2
- SSE Command Line and API Examples
- Does the B2 S3 Compatible API support Pre-Signed URLs?
- How to use Fastly CDN with B2
- Using the AWS SDK for Java (v2) with B2
- How to use the AWS SDK for Python with B2.
- Using the AWS SDK for PHP with Backblaze B2 Cloud Storage
